[프론트엔드][CSS3] 2. 선택자 (1)
● 스타일 시트 기본 구조 선택자(Selector) { 속성(property) : 값(value); } ● 선택자 (Selector) : HTML 문서에서 스타일을 정의할 대상을 의미한다. 하나 또는 그 이상의 선택자가 지정될 수 있다. ● 선택
nanee-it.tistory.com
** 위의 글에서 이어지는 내용입니다.
선택자 종류
- 하위 선택자 (Descendant Selector)
: 선택자와 선택자를 공란(띄어쓰기)으로 선언하며,
선행 선택자의 하위 요소 중 후행 선택자에 해당하는 요소를 선언하는 방법이다.


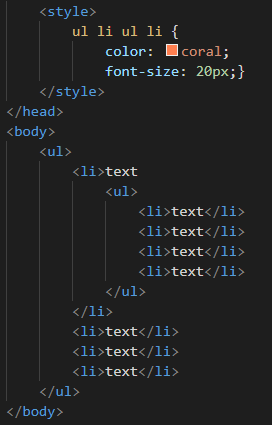
<ul> 태그 아래의 <li> 태그 아래의 <ul> 태그 아래의 <li> 에 스타일을 적용해준 것이다.
아래의 결과로 <ul> 태그 아래의 <li> 태그에는 스타일이 적용이 안 되어진 것을 확인해 볼 수 있다.
- 자식 선택자 (Child Selector)
: 선행 선택자인 부모 요소의 하위에 포함 된 후행 선택자인 자식 요소를 선택하는 방법이다.
이때, 부모 선택자와 자식 전택자는 '>'로 구분하여 선언한다. 부모요소 > 자식요소


- 형제 선택자 (Sibling Selector)
기본 형제 선택자 : 선행 선택자와 후행 선택자를 '+'로 구분하여 선언한다.
선행선택자 + 후행선택자{ 속성: 값; }


class="txt" 로 지정되어 있는 <h1> (선행선택자)의 바로 밑에 태그인 <h1>에 스타일이 지정된다.
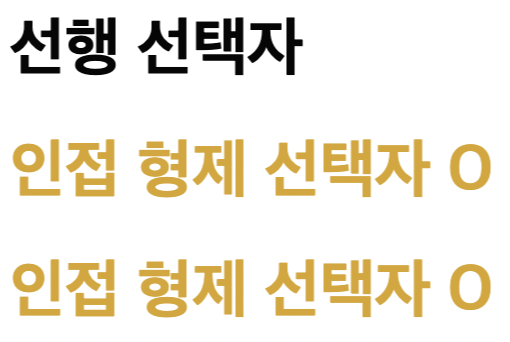
인접 형제 선택자 : 선행 선택자와 후행 선택자를 '~'로 구분하여 선언한다.
선행선택자 ~ 후행선택자 { 속성: 값; }


class가 "txt" 로 지정되어 있는 <h1>태그(선행선택자)의 밑에 같은 형제 태그들 <h1>에 스타일이 지정된다.
- 선택자 그룹화
: 앞에서 살펴본 모든 선택자는 콤마(',')를 사용하여 그룹으로 한 번에 선언할 수 있다.
선택자를 그룹으로 선언할 경우, 선언된 모든 선택자에는 동일한 선언이 적용된다.
선택자, 선택자 { 속성: 속성값;}
* 선택자 우선순위 *
1. !important
: 스타일에 강제 스타일 적용 시 사용하는 방법이다.

2. 인라인스타일 (Inline style)
3. 아이디 선택자
4. 클래스 선택자
5. 선택자가 tag인 경우
'Front-End > CSS 3' 카테고리의 다른 글
| [프론트엔드][CSS3] 6. color, background 관련 스타일 (0) | 2021.07.06 |
|---|---|
| [프론트엔드][CSS3] 5. text 관련 스타일 (0) | 2021.07.05 |
| [프론트엔드][CSS3] 4. font 관련 스타일 (0) | 2021.06.30 |
| [프론트엔드][CSS3] 2. 선택자 (1) (0) | 2021.06.30 |
| [프론트엔드][CSS3] 1. CSS소개, 스타일문법 (0) | 2021.06.30 |



