color
: 글자 색을 설정해 주는 스타일
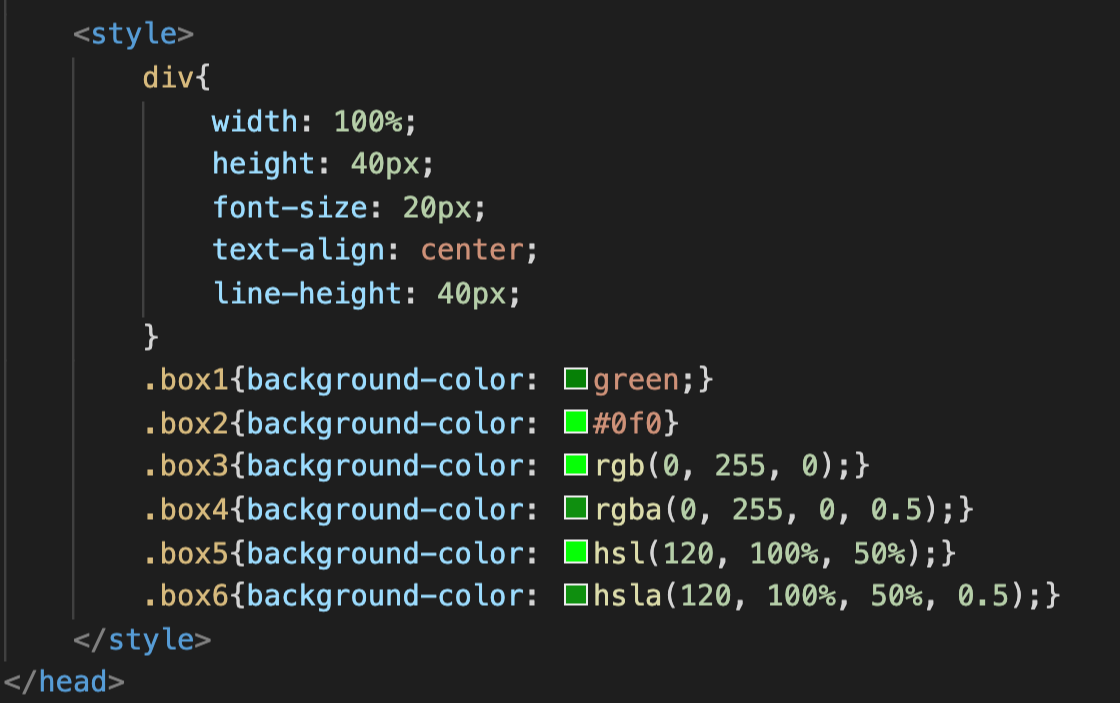
- hex : 가장 많이 사용되는 색상코드 방법으로, 숫자와 영문조합의 6자리 코드이다. (16진수 색상)
반복되는 2자리는 병합하여서 사용 가능하다. ex) #ff0000 = #f00
- rgb(red, green, blue) : 총 256가지 색상을 숫자값으로 표기하는 방법이다. ex) rgb(255, 0, 0) = red 100%의 양
- rgba(red, green, blue, alpha) : rgb의 구성에서 alpha(투명도)가 더해진 표기방법이다.
alpha : 0~1 사이의 값으로, 소수점으로 표기한다. (0-투명, 1-뚜렸)
- hsl(hue, saturation, lightness)
hue : 색상(색조+색)으로 0~360 사이의 값을 입력한다. 0 or 360-Red, 120-Green, 240-Blue
saturation : 채도(컬러의 정도)로 0~100%의 값을 입력한다.
lightness : 명도(밝기)로 0~100%의 값을 입력한다.
- hsla(hue, saturation, lightness, alpha) : hsl의 구성에서 alpha(투명도)가 더해진 표기방법이다.
alpha : 0~1 사이의 값으로, 소수점으로 표기한다. (0-투명, 1-뚜렸)


● background-color
: 배경색을 설정하는 설정



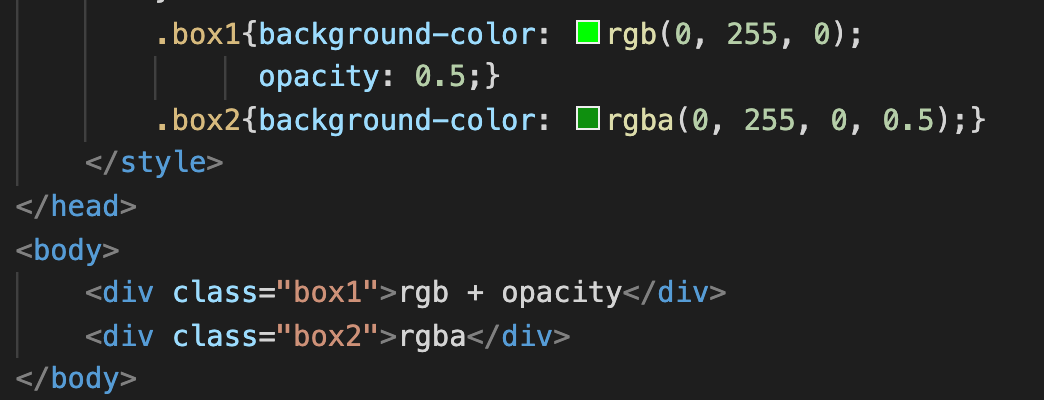
* alpha와 opacity *
공통점 ▽
투명도를 나타내는 속성이다.
차이점 ▽
- opacity : 요소와 요소가 담고있는 컨텐츠까지 전부 투명하게 처리한다.
- alpha : 색상에 대한 투명도를 부여한다.


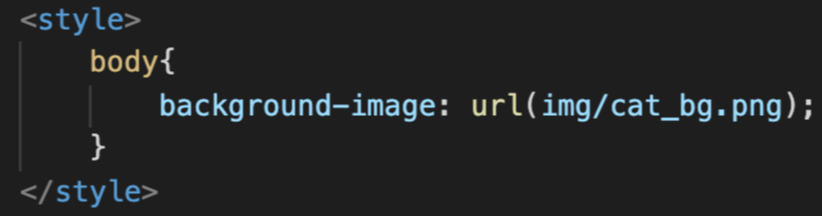
background-image
: 배경 이미지를 설정하는 속성
반복(repeat)이 기본값으로 설정되어 있다.
- url(이미지의 경로, url)


' , '로 구분지어서 배경이미지를 2장 이상 적용할 수 있다.
먼저 작성한 이미지가 레이어의 맨 위에서 표현된다.


background-repeat
: 배경 이미지의 반복을 지정하는 속성
- no-repeat : 반복하지 않은 원본 한 장
- repeat-x : 가로 반복
- repeat-y : 세로 반복


background-size
: 배경 이미지의 사이즈를 설정하는 속성
단위 - %(가로상의 비율), px
두자리 - x, y ex) 100px, 200px
- cover : 이미지의 고정비를 유지하면서 크게 설정
(이미지의 고정비가 요소와 다를 경우, 잘라내어서 빈 공간이 생기지 않게 한다)
- contain : 이미지가 잘리거나 형태가 무너지는 한도 내에서 제일 크게 설정된다.
background-attachment
: 배경 이미지를 뷰 포트 내에서 고정할지, 아니면 요소와 함께 스크롤할지 지정하는 속성
- fixed : 고정값 (스크롤 내려도 고정된 자리에 그대로 위치함)
- scroll : 기본값 (스크롤 내리면 없어짐)
background-position
: 배경 이미지의 위치를 지정하여 표현하는 속성이다.
단위 - px, % 등 (음수 사용 가능)
x, y - 가로축, 세로축
x - left, center, right
y - top, center, bottom

'Front-End > CSS 3' 카테고리의 다른 글
| [프론트엔드][CSS3] 8. 배치 속성 - float, clear (0) | 2021.07.06 |
|---|---|
| [프론트엔드][CSS3] 7. box에 영향을 주는 스타일 (0) | 2021.07.06 |
| [프론트엔드][CSS3] 5. text 관련 스타일 (0) | 2021.07.05 |
| [프론트엔드][CSS3] 4. font 관련 스타일 (0) | 2021.06.30 |
| [프론트엔드][CSS3] 3. 선택자 (2) (0) | 2021.06.30 |



