728x90
반응형
SMALL
볼드체
<strong> : 경고, 주의사항과 같이 중요한 내용을 강조할 때 주로 사용한다.
<b> : 글자를 굵게 표현하고 싶을 때 사용한다.
<body>
<strong>strong: 경고, 주의사항</strong><br/>
<b>b: 글자 굵게 표현</b>
</body>

이태릭체
<em> : 주위 텍스트에 비해서 강조된 부분이나 저자의 생각을 강조할 때 사용한다.
<i> : 이탤릭체를 표현하고 싶을 때 사용한다.
<cite> : 웹문서에서 참고할 내용으로 표시할 때 사용한다.
<body>
<em>em: 강조, 저자의 생각 강조</em>
<i>i: 이탤릭체 표현</i>
<cite>cite: 참고할 내용 표시</cite>
</body>

인용표현
<q> : 인용할 문구를 표현하고, 따옴표가 나타난다.
글자와 같이 나열되어지고, 짧은 부분의 인용을 표현할 때 사용한다.
<blockquote> : 긴 인용문을 담을 때 사용한다. (들여쓰기가 되어서 출력된다.)
<body>
<q>q: 짧은 부분의 인용을 표현, 따옴표가 붙여진다.</q>
</body>

형광펜 효과
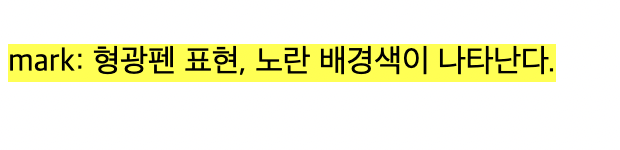
<mark> : 중요한 부분을 강조할 때 사용한다. 형광펜으로 줄을 그은 것처럼 노란 배경색이 나타난다.
<body>
<mark>mark: 형광펜 표현, 노란 배경색이 나타난다.</mark>
</body>

글자꾸미기
<span> : 글자를 꾸밀 때 사용한다. 스타일의 선택자와 함께 주로 사용된다.
<body>
글자를 <span>꾸밀 때 사용</span>한다!
</body>
위의 코드와 같이 사용을 하고, 스타일의 선택자는 뒤에서 다루면서 다시 언급하도록 하겠다.
동아시아 글자 표현
<ruby> : 동아시아 국가들 주석(발음) 내용을 표기하기 위해 사용한다.
<ruby> 태그 안에는 <rt> 요소만 포함하거나, <rt> 요소와 함께 <rp> 요소도 포함된다.
<rt> : 그에 대한 발음이나 설명을 정의한다.
<rp> : <ruby> 요소를 지원하지 않는 브라우저에서만 표시될 문자를 정의한다.
<body>
<ruby>
韓國<rp>(</rp><rt>한국</rt><rp>)</rp>
</ruby>
</body>

728x90
반응형
LIST
'Front-End > HTML 5' 카테고리의 다른 글
| [프론트엔드][html5] 9. 특수문자 (0) | 2021.06.29 |
|---|---|
| [프론트엔드][html5] 8. 글자와 같이 나열되는 태그- inline (2) (0) | 2021.06.29 |
| [프론트엔드][html5] 6. 글자태그 (0) | 2021.06.29 |
| [프론트엔드][html5] 5. html 파일 생성/출력, 주의사항 (0) | 2021.06.28 |
| [프론트엔드][html5] 4. 콘텐츠 (0) | 2021.06.28 |



