web font
: 링크, 도메인, 브라우저와 상관없이 웹페이지 내에서 폰트가 연결되어지는 것이다.
web font 설정 방법
-1. <style> 을 이용해서 연결
: 내 컴퓨터 내에 설치가 되어있는 폰트를 이용한다.

위의 폰트를 컴퓨터 font 파일에 설치를 한 후,

이러한 형식으로 사용하는 것이다.
-2. webfont-cdn 으로 연결
: 링크를 이용해 서버상의 폰트를 가져와서 웹페이지에 전달하는 방법
( 느려지거나, 폰트가 나타나지 않는 오류가 생길 수 있다. )
구글폰트 사이트를 사용해보겠다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com

사이트에 들어가서 원하는 폰트를 골라서 클릭한 뒤

+ Select this style 을 클릭한 후

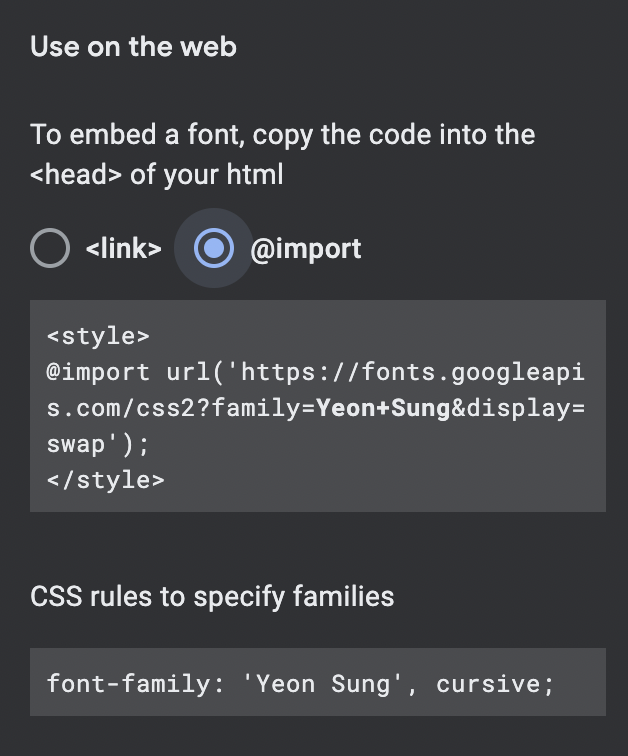
<link> 태그와 @import 의 방법 중 @import 방법을 사용해 보자면,
@import 아래의 회색 배경에 있는 내용을 복사해 <style> 태그 안에 붙여넣고,
원하는 태그에 밑에 font-family 속성을 가져다 붙여넣으면 적용된다.


-3. @font-face 으로 연결
: 폰트 파일을 다운받거나, 가져와서 문서와 직접 연결하여 폰트를 선언하는 방식
( 빠르게 웹사이트에 적용되고, 오류가 적다. )
[주요 속성]
- font-family : "폰트이름";
- src: url(폰트가 저장되어 있는 경로) format("확장자에 따른 format 형식")



*html 에서 적용된 폰트 확인하기*
' 마우스 오른쪽 > 검사 ' 아니면 'F12' 를 누르면 아래와 같은 창이 뜬다.

왼쪽 Elements 창에서 폰트를 지정한 태그를 선택하고,
오른쪽의 Style 창에서 font-family가 위에서 @font-face로 생성한 'nanum' 폰트가 잘 적용된 것을 알 수 있다.
web font 확장자 종류
- EOT : IE8 이하에서 사용한다.
- TTF : 가장 기본으로, 압축을 푸는 형태로 많이 사용한다.
- WOFF : 대부분의 브라우저에서 지원한다.
- WOFF2 : WOFF의 2.0 버전으로, 기존 버전보다 압축이 더 되어있다.
'Front-End > CSS 3' 카테고리의 다른 글
| [프론트엔드][CSS3] 24. 위치속성 - position (0) | 2021.08.01 |
|---|---|
| [프론트엔드][CSS3] 15. <table> 의 스타일속성 (0) | 2021.07.16 |
| [프론트엔드][CSS3] 14. 가상선택자(3) - 형태구조선택자 (0) | 2021.07.13 |
| [프론트엔드][CSS3] 13. 가상선택자(2) - 구조선택자 (0) | 2021.07.13 |
| [프론트엔드][CSS3] 12. 가상선택자 (1) - 요소선택자, 반응선택자 (0) | 2021.07.07 |




