728x90
반응형
SMALL
overflow
: 요소 내의 컨텐츠가 너무 커서 요소 내에 모두 보여주기 힘들때 내용물을 어떻게 보여줄지를 지정하는 속성
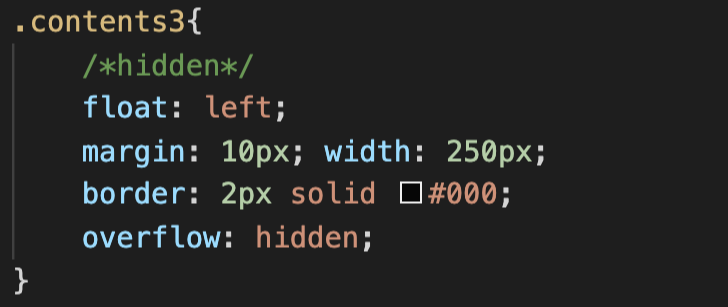
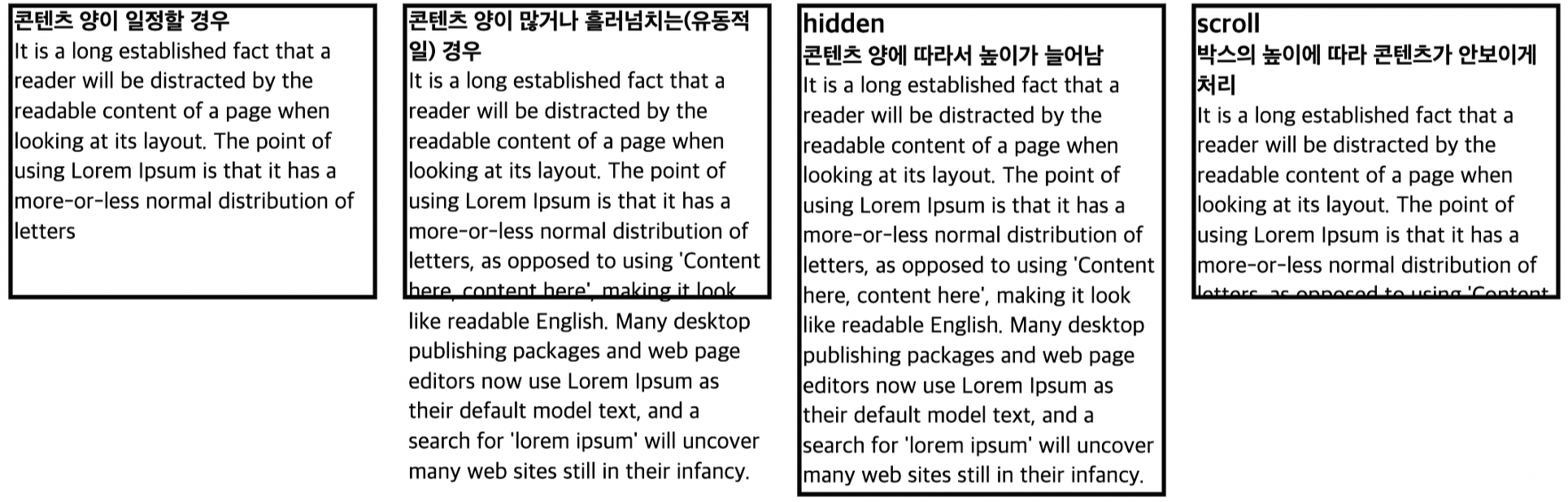
- hidden
: 영역을 벗어나는 부분이 보이지 않게 처리
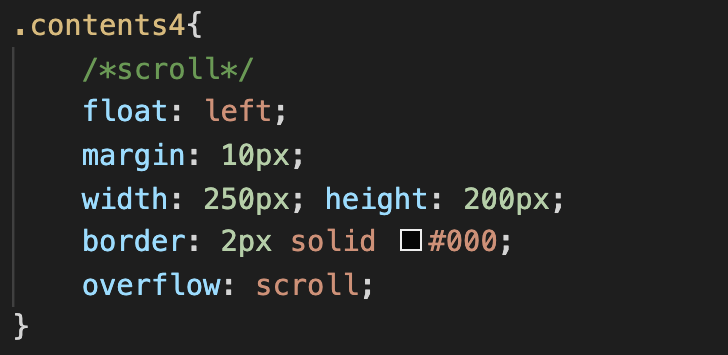
- scroll
: 영역을 벗어나는 부분의 양에 상관없이 스크롤바가 형성





- auto
: 요소가 영역을 넘지 않으면 스크롤바가 생기지않고,
요소 안에 내용물이 넘칠때에는 스크롤바가 형성
+ PLUS
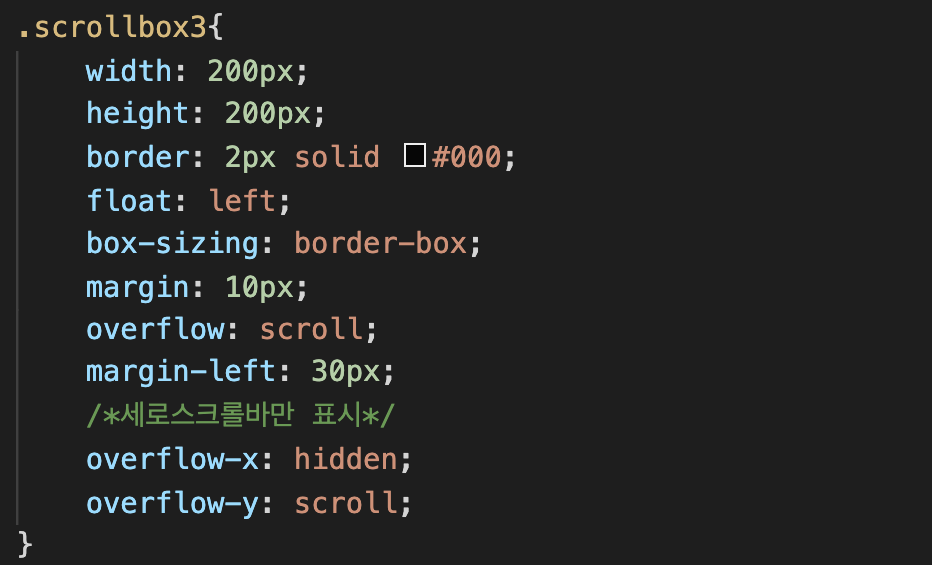
overflow-x : x축 상의 넘치는 값에 대한 영역을 결정하는 속성
overflow-y : y축 상의 넘치는 값에 대한 영역을 결정하는 속성
overflow : scroll : x, y축(가로,세로)에 스크롤바가 모두 생성된다.



overflow-x : scroll 하면 x축(가로)에만 스크롤이 생성되고,
overflow-y : scroll 하면 y축(세로)에만 스크롤이 생성된다.

728x90
반응형
LIST
'Front-End > CSS 3' 카테고리의 다른 글
| [프론트엔드][CSS3] 13. 가상선택자(2) - 구조선택자 (0) | 2021.07.13 |
|---|---|
| [프론트엔드][CSS3] 12. 가상선택자 (1) - 요소선택자, 반응선택자 (0) | 2021.07.07 |
| [프론트엔드][CSS3] 10. display (block/inline) (0) | 2021.07.07 |
| [프론트엔드][CSS3] 9. 배치속성 - box-sizing (0) | 2021.07.07 |
| [프론트엔드][CSS3] 8. 배치 속성 - float, clear (0) | 2021.07.06 |



